
רוב בעלי האתרים או כאלה שעתידים לבנות אתר אינטרנט בטח נתקלו באחרונה במושגים "Responsive Design", עיצוב מותאם, אתר מותאם לסלולר וכו'. אז מה זה בעצם?
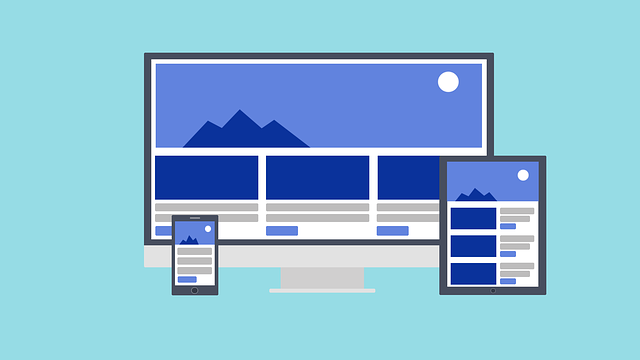
"Responsive Design" (עיצוב מגיב) הינה גישה בבניית אתרים שבה יוצרים אתר אינטרנט ש"מגיב" או משנה את הגודל בעצמו, תלוי בסוג של המכשיר בו נצפה באתר. זה יכול להיות מסך מחשב שולחני, מחשב נייד, טאבלט, או סמארטפון.
עיצוב מותאם הפך לאחת המגמות החמות ביותר בשנת 2013. זה נובע בחלקו מהגידול של טלפונים חכמים והתקנים ניידים אחרים. יותר ויותר אנשים משתמשים במכשירים קטנים כמו סמארטפונים וטבלטים כדי להציג דפי אינטרנט.
אז מה המטרה בעצם של עיצוב רספונסיבי?
מטרתו של העיצוב המותאם הוא בעצם אתר אחד עם אלמנטים שמגיבים באופן שונה כאשר הם מוצגים בהתקנים בגדלים שונים.
בואו ניקח אתר אינטרנט מסורתי ללא עיצוב מותאם. כאשר הוא מוצג על מחשב שולחני למשל, אתר האינטרנט יכול להציג שלוש עמודות. אבל כשאתה רואה את אותה התבנית של האתר במסך קטן יותר, זה עלול להכריח אותך לגלול את העכבר בצורה אופקית, עניין שגולשים רבים לא אוהבים. בנוסף, אלמנטים מסוימים עשויים להיות נסתרים או מעוותים. העניין יכול להסתבך עוד יותר בשל העובדה כי טבלטים רבים למשל יכולים להיות מוצגים גם לאורך (portrait), וגם לרוחב (landscape).
על מסכים קטנים עוד יותר, כדוגמת סלולר, אותם אתרי אינטרנט שאינם מותאמים יהיו מוצגים בצורה קיצונית יותר. תמונות גדולות עשויות "לשבור" את הפריסה. האתרים יכולים להיטען בצורה איטית כי הגרפיקה כבדה מדי.
עם זאת, אם אתר משתמש בעיצוב מותאם, גרסת הטאבלט תתאים את עצמה באופן אוטומטי כדי להציג שתי עמודות בלבד במקום שלוש. באופן הזה, התוכן הוא קריא יותר וקל לניווט. בסלולר, התוכן עשוי להיראות כעמודה בודדת, כאשר שאר העמודות יופיעו בצורה אנכית והמשתמש יצטרך לנווט למעלה ולמטה כדי לראות את התוכן, אבל לא לצדדים כמובן. התמונות ישנו את גודלם באופן אוטומטי, במקום שהפריסה של העמוד תעוות או תיחתך.
בשורה התחתונה: עם עיצוב מותאם, האתר מתאים את עצמו באופן אוטומטי בהתבסס על המכשיר איתו גולשים לאתר.

כיצד פועל "RESPONSIVE DESIGN"?
אתרי Responsive Design משתמשים ברשתות זרימה. כל האלמנטים בדף מקבלים גדלים בפרופורציה, ולא פיקסלים. אז אם יש שלוש עמודות, לא כותבים בדיוק באיזה רוחב כל אחד צריך להיות, אלא באיזה רוחב הם אמורים להיות ביחס לעמודות האחרות. לדוגמה: עמודה 1 צריכה לקחת עד מחצית העמוד, עמודת 2 צריכה לקחת עד 30%, ועמודה מספר 3 עד 20%.
מדיה כגון תמונות ישנו את גודלם באופן יחסי באופן שבו תמונה יכולה להישאר במסגרת העמודה או האלמנט היחסי שלה.
יותר ויותר אנשים משתמשים במכשירים ניידים. מחקר שנערך לאחרונה מצא כי 45% מהמבוגרים משתמשים בסמארטפון, ו – 31% משתמשים בטאבלט. ונתונים אלו הם רק בעליה במשך הזמן.
בדקו את התנועה לאתרים שלכם ותופתעו לגלות כמה מבקרים מגיעים לאתר שלכם דרך מכשירים ניידים. (ב-Google Analytics שלכם, בחרו באפשרות "קהל" בצד שמאל, ולאחר מכן "מכשירים ניידים" כדי לראות מה יחס התנועה מהתקנים ניידים. תוכלו אפילו לחקור בתחתית העמוד ולראות אילו מכשירים שולחים את התנועה.)

